안녕하세요, 디자이너 이상효입니다

안녕하세요, 디자이너 이상효입니다. 최근 좋은 기회로 다른 멋진 분들인 길형진 / 김성광 / 차승호 / 김지홍(모더레이터)님들과 함께 2024년 8월에 열린 인프콘에 ‘디자인 시스템의 명과 암’ 이라는 주제로 패널토크 연사로 참여하게 되었는데요. 준비했던 과정을 후기로 간략하게 공유해 보려고 합니다. 인프콘에 참여하지 못했지만 행사 분위기가 어땠는지 궁금하신 분들, 저희 세션 준비 과정과 간략한 내용이 궁금하신 분들이 읽어보시면 더 좋아요.
제안과 수락 과정

저희는 최근 원티드 디자인 라이브러리를 공개했는데요. 이와 관련해 4월 경 인프런 분들에게 인프콘 패널토크 제의를 받게 되었어요. 당시에도 현업 프로젝트로 바쁜 나날이 이어지고 있었지만, IT 업계의 큰 행사 중 하나인 인프콘 제안을 거절하기는 어려웠습니다. 디자인 시스템을 만들고 알리려는 저희의 입장에서는 인프콘 참여가 좋은 기회로 다가왔거든요.
다만 여전히 일이 많은 상태라서 세션을 어떻게 준비하면 좋을지 고민이 많았습니다. 그래서 처음 세션 논의를 시작할 때는 준비 부담이 크지 않은 질의응답 형태의 패널토크를 생각했는데요. 후속 논의를 거쳐 내용에 살을 붙이다 보니 결국 발표 절반, 사전질문 절반 분량의 하이브리드 형태로 세션을 진행하게 되었습니다. 게다가 저희는 수십 명 정도의 관객이 있는 작은 홀을 생각했었는데, 논의를 진행하다 보니 500명 규모의 큰 컨퍼런스 홀을 배정받게 되어 좀 더 열심히(?) 준비해야겠다는 생각도 들었어요.
어떤 주제를 중심으로 세션을 풀어볼까 논의하다가, 우리가 겪었던 순도 100% 피땀눈물의 시스템 개발, 시도의 과정을 공유해 보면 좋겠다는 합의에 이르렀어요. 업계에 디자인 시스템의 이점이나 성공 사례에 대한 이야기는 많지만, 과실을 보기 전 고통스러운 과정에 대해 다룬 사례는 별로 없다고 느꼈거든요. 그래서 이번 세션에서는 우리가 솔직하게 이야기할 수 있는 '실제' 사례를 기반으로 디자인 시스템의 긍정적인 모습, 도전적인 상황을 모두 담으려고 노력했습니다.
효율적인 준비 w/ Figma Slide

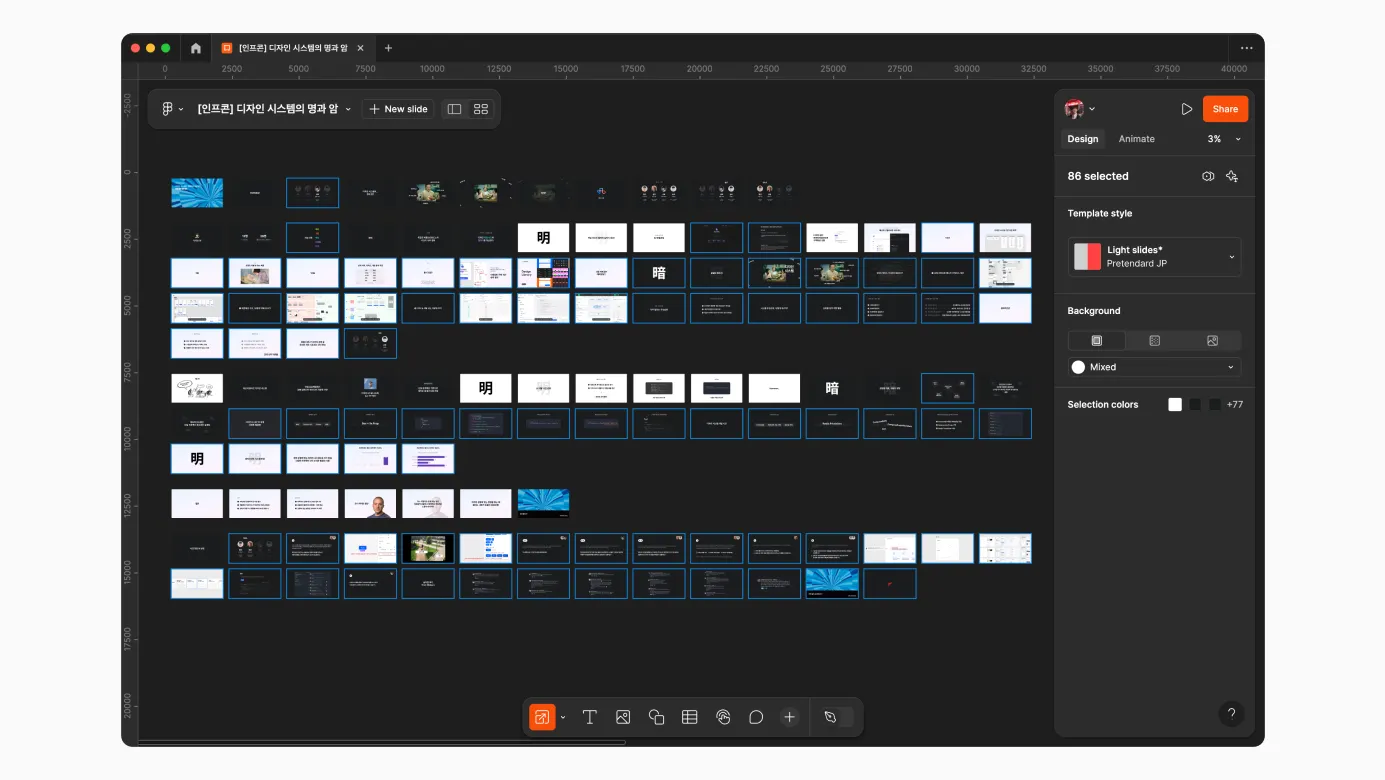
그렇게 발표의 주요 가닥을 잡고 피그마로 발표 초안을 만들고 있었어요. 그런데 지난 6월, 디자인 협업 툴 피그마에서 타이밍 좋게 ‘피그마 슬라이드’ 라는 새로운 PPT 툴을 선보였고, 저는 좋은 타이밍이다 싶어 작업 중이던 모든 발표자료를 피그마 슬라이드로 옮겼습니다.
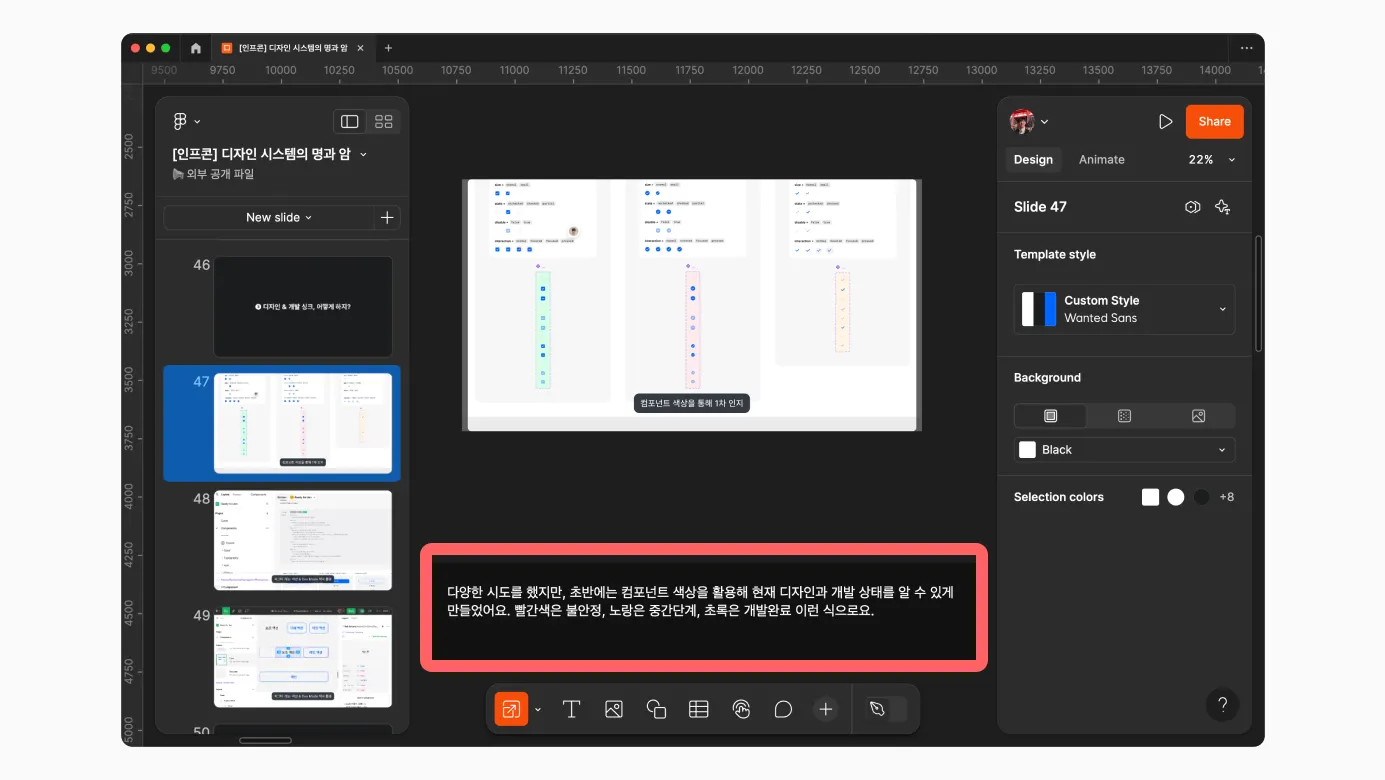
당시 저희는 개발자 분들과 함께 패널토크 내용을 다듬던 도중이었는데요. 개발자 분들에게는 피그마 수정 권한이 없었기 때문에 내용을 수정하려면 디자이너가 반드시 필요해서 병목이 생기던 차였거든요. 피그마 슬라이드를 활용하면 누구나 내용을 수정할 수 있었기 때문에, 이를 활용해 모더레이터 포함 5인이나 되는 발표자들의 생각을 효율적으로, 통일된 스타일로 한 곳에 모을 수 있었습니다.

준비 후반기에는 발표자료에 맞는 스크립트를 함께 기록하게 되었는데요, 기존 피그마를 활용해 발표자료를 만들던 때와 달리, 실제 컨퍼런스에서 재생할 때에도 확인할 수 있는 슬라이드 노트 형태로 관리할 수 있게 되니 무척 편리했습니다.
2024 인프콘 참여 후기
blog
design
UIUX
figma

Intro
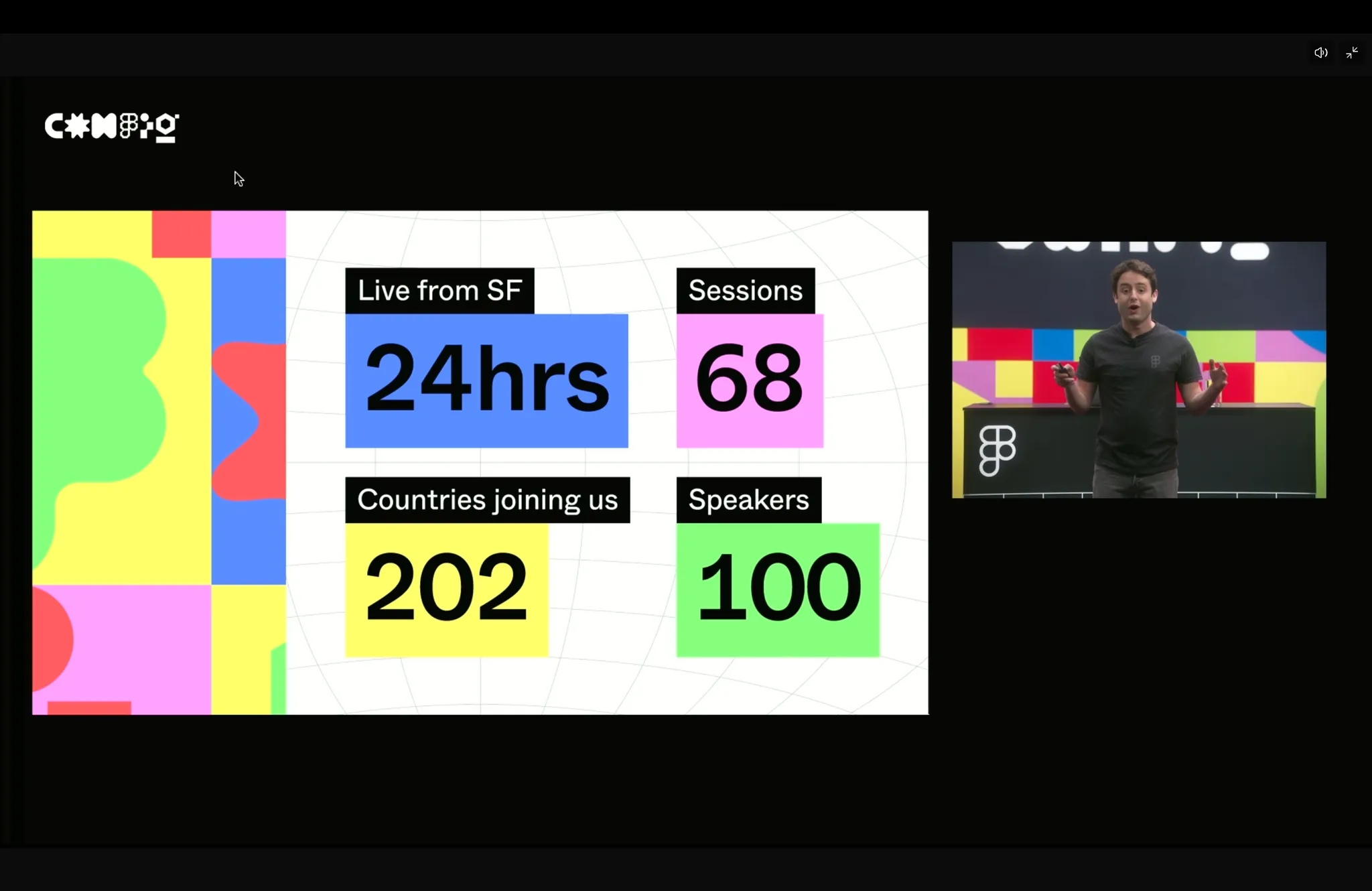
안녕하세요, 디자이너 이상효입니다. 이 글에서는 어느새 월드클래스 급 행사가 된 피그마 컨퍼런스, Config 행사와 오프닝 키노트를 통해 공개된 피그마 주요 업데이트에 대한 후기를 다룹니다. 이번 년도에는 Friends of Figma Seoul 리더 자격으로 초청받기도 했고, 이참에 한 번쯤 직접 가 봐야겠다는 생각이 들어 직접 샌프란시스코 현장에 방문했는데요. 오늘 공개된 피그마 주요 업데이트 위주로 정리해 공개해 봅니다.

키노트 - 주요 업데이트 요약
피그마의 이번 업데이트 기조는 총 세 가지라고 했는데요. 알고 보니 네 가지였습니다.
•
복잡도 줄이기
•
개발자 경험 개선
•
AI for Designing
•
Slides (!)
Config 2024 후기
UIUX
design
figma
blog

Intro
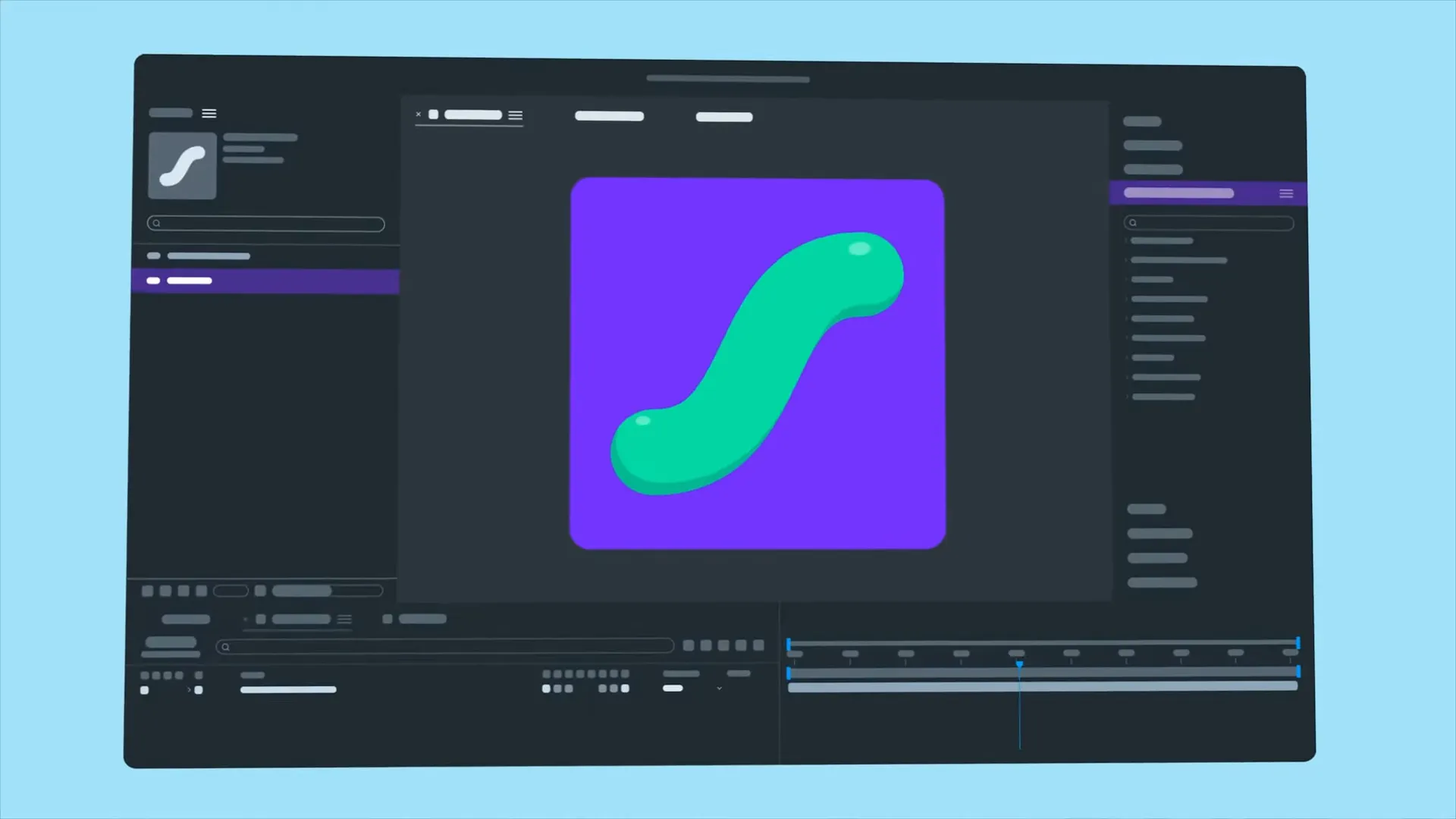
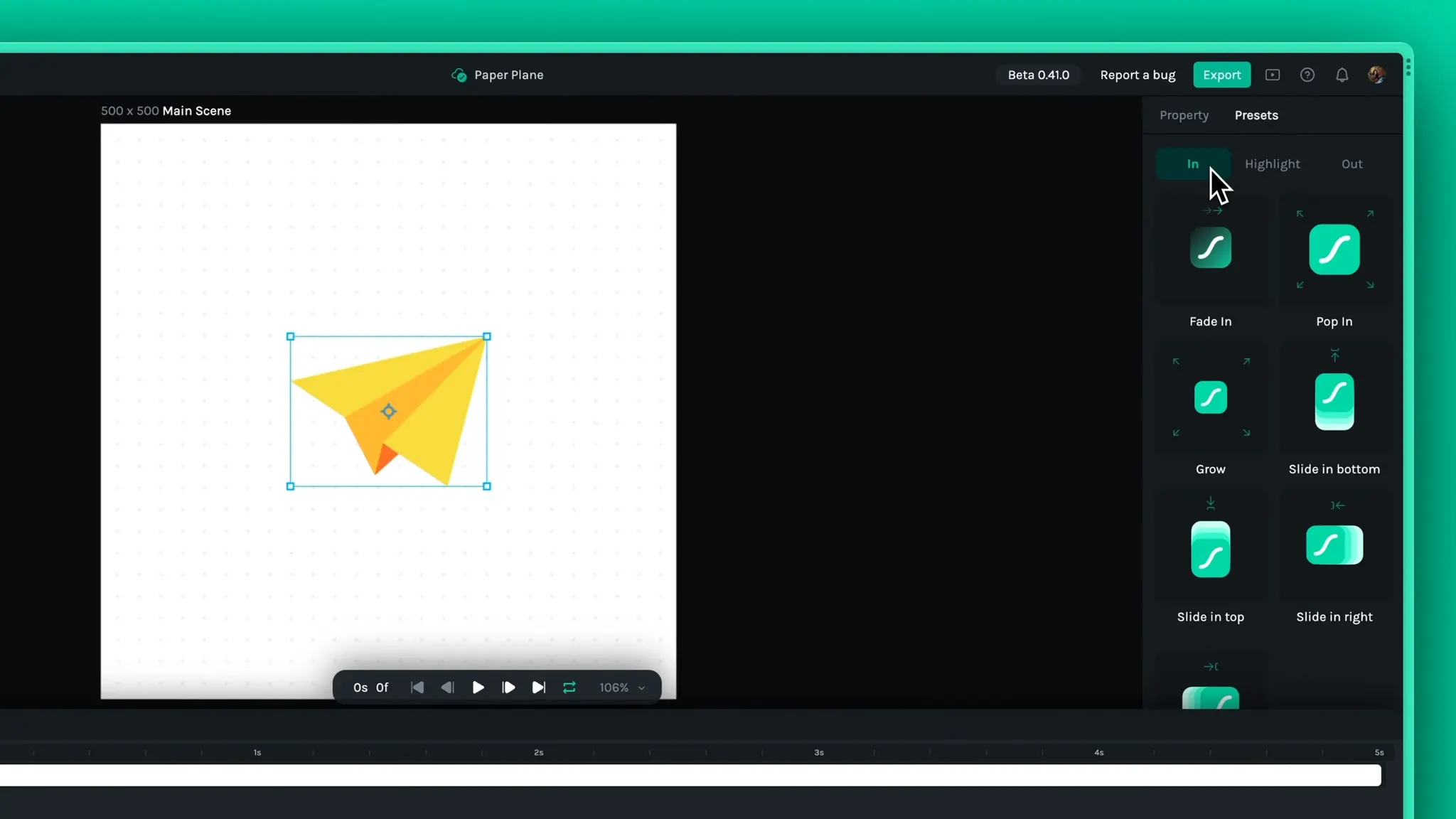
2024년 현재, 모션 디자인업계에 새로운 바람이 불고 있습니다. 최근 6개월 사이에 흥미로운 서비스가 둘이나 출시되었는데요. 그 주인공은 바로 ‘페이즈(Phase)’와 ‘로티 크리에이터’ 인데요. 이 글에서는 이 두 툴이 어떤 툴인지, 시장에서 갖는 포지션은 어떤지 등, 툴 전반에 대한 개인적인 비교와 감상을 적어 보려고 합니다(로티 크리에이터에 대해서는 예전에 남겨 둔 로티파일즈 밋업 아티클을, Phase가 어떤 툴인지는 이 링크에서 확인해보시면 좋습니다).
사실 이 두 툴 이외에도 모션 디자인 시장에는 이미 다양한 툴이 있는데요. 그 중에서도 모션그래픽 업계에서 가장 지배적인 위치인 툴은 단연 ‘어도비 애프터 이펙트’라고 말할 수 있겠습니다. 출시된 지 30년 남짓 된 유서 깊은 툴이면서, 대부분의 디자이너가 복잡한 애니메이션이 들어간 영상을 만들 때 사용하는 대중적인 툴이기도 한데요. 현재까지도 종합적인 관점에서 이 애프터 이펙트(이하 에펙)를 뛰어넘은 모션 툴은 나오지 않았다고 생각할 만큼 잘 만들어진 툴입니다. 그런데도 저는 이 로티 크리에이터와 페이즈라는 새로운 툴의 출현이 반가운데요, 일단 바쁘신 분들을 위해 가볍게 세 툴을 모두 사용해본 후 요약하면 아래와 같습니다.
3줄 요약
1.
로티파일즈와 Phase모두, 아직 전문적인 모션감을 표현할 수 있는 기능적 디테일은 애프터이펙트를 (한참)따라오지 못한다.
2.
하지만 지금 두 툴이 제공하는 스펙으로도 충분히 재밌는 걸 만들 수 있고, 두 툴은 (애펙과 달리)공짜이며, 빠르게 부족한 부분이 업데이트 되고 있다.
3.
피그마처럼 한 화면에서 여러 유저가 동시에 모션을 편집할 수 있는 기능은 유용해 보이지만, 과연 게임 체인저가 될 만큼 유용할까?
장점 - 저는 이 두 가지 툴의 출시가 의미가 있다고 생각합니다.
1.
무척 가볍습니다. 두 툴 모두 2D 웹뷰 기반이기 때문에 클라이언트 기반인 애펙 대비 가볍게 사용할 수 있고, 조금 복잡한 키프레임도 큰 무리 없이 소화합니다. 간단한 모션을 빠르게 테스트해볼 수 있을 것 같습니다.
2024 모션 툴 - 로티파일즈 & 페이즈 리뷰
design
motion
blog

English version Link
Intro
안녕하세요, 디자이너 이상효입니다. 멋진 분들과 피그마 한국 공식 커뮤니티 Friends of Figma Seoul 을 운영하며 관련 소식을 전하고 있어요. 오늘은 2024년 3월 15일에 열린 Figma Design / Dev Leaders Meetup에 다녀온 후기를 공유하려고 합니다.
행사 규모 & 반응
이번 행사는 피그마와 단군소프트가 한국에서 직접 공식 주최한 두 번째 밋업입니다. 500명을 수용할 수 있는 규모로 행사를 기획, 오픈 약 30분 만에 100%모객을 완료했다고 하는데요. 1000명이 넘는 사람들이 신청했을 정도로 반응이 좋았다고 해요. 작년 10월에 열린 첫 리더스 밋업은 200명 규모로 진행되었는데, 당시의 좋았던 반응을 토대로 2배 이상의 규모로 준비했다고 합니다.

행사 내용
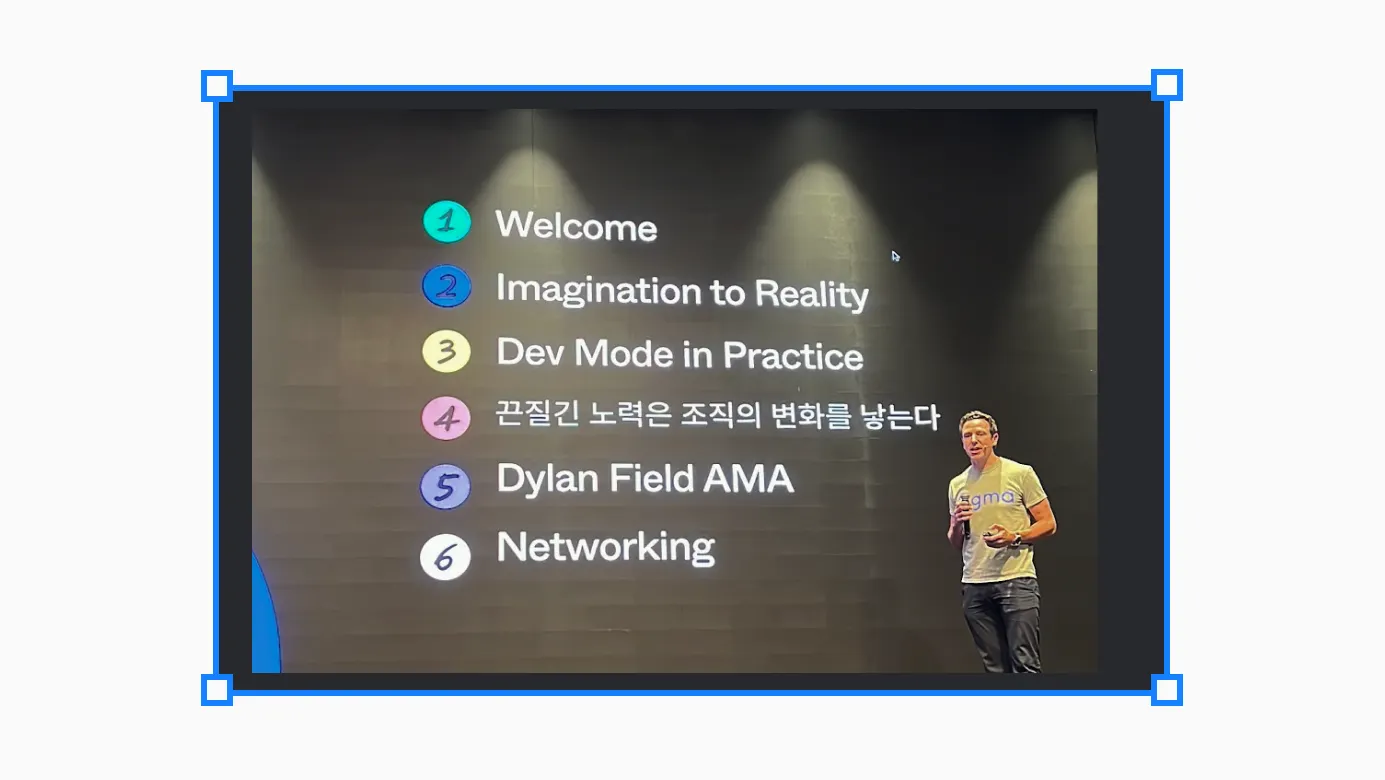
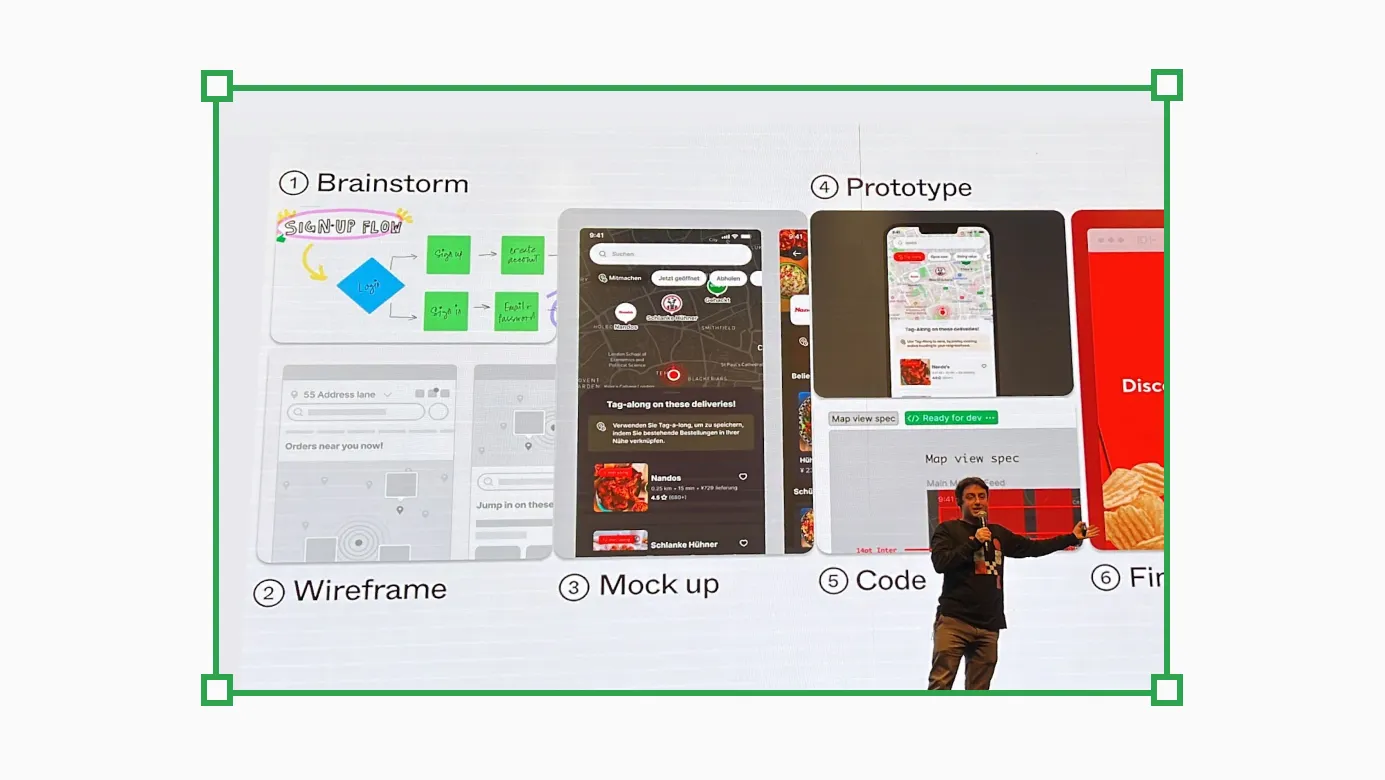
피그마 APAC VP 스캇의 웰컴 세션부터 네트워킹까지 총 6개 세션으로 진행되었어요. 피그마 CEO인 딜런, Designer Advocate 인 코리, G마켓 디자이너이신 구경하님이 각각 연사로 본 세션을 진행해 주셨습니다. 대부분 디지털 소프트웨어를 제작하는 과정에 대한 피그마의 관점을 공유하는 자리였고, 피그마가 디자인 프로세스에만 국한되지 않고 디지털 소프트웨어 전반의 경험을 설계하고 전달하고자 하는 메시지를 담고 있었어요. 이번에는 그 중에서도 디자이너와 개발자가 실제 제품을 만드는 과정에 대한 이야기가 많았습니다. 완전히 새로운 내용을 공개하는 자리는 아니었지만, 디자인 to 개발에 대한 흥미로운 이야기와 사례를 여러 관점에서 들을 수 있어서 좋았습니다. 특히 영어가 익숙하지 않은 한국인 참가자가 많은 점을 고려해 좌석마다 통역기를 비치해둔 점이 인상깊었는데요. 그 덕분에 모두가 이해하기 좋은 행사가 되었던 좋았던 것 같아요.

2024 피그마 리더스 밋업 회고
design
figma
blog

배경
저는 배워서 남 주는 것을 좋아합니다. 저는 8년째 IT 디자이너로 일하고 있는데요. 일하면서 제가 다른 분들에게 배운 것을 공유하는 것을 좋아하고 잘한다는 것을 알게 되었어요. 그러던 중 감사한 제안을 받아 디자인 실무 강의, 서적 집필 등의 활동을 하게 되었습니다. 그 중에서도 디자인시스템 워크숍은 제 커리어와 밀접한 주제라 꽤 오랫동안 진행하고 있습니다.
처음에는 호기롭게 수락했는데 준비와 진행 과정에서 생각보다 어려운 부분도 많았어요. 그래서 저도 계속 공부하며 방식을 발전시키게 되었고, 그 과정이 하나의 재미있는 프로젝트라고 느껴져 공유하게 되었습니다.
진행
디자인시스템 워크숍은 20~40명의 수강생과 함께 총 8주 간 아래와 같은 방식으로 진행하게 됩니다.
1.
실시간 장치 (피그마, 줌, 디스코드, 노션 활용)
2.
전문성 장치 (커리큘럼, 직접 쓴 출판 교보재 활용, 업계 다른 직무 현직자 특강)
3.
쌍방참여 장치 (조별 활동, 현장 실습 유도)
4.
자율참여 장치 (수업 이후 조 내외부 논의 및 피드백을 통해 프로젝트 개선 유도)
5.
동기부여 장치 (프로젝트 단위 과제, 최종 발표, 우수작 링크드인 추천사 발급 등)
1. 실시간 장치 - 비대면 실시간 수업
2023 디자인시스템 워크숍 회고
design
figma

Intro
2023년 9월 14일 ~ 27일, 한국 남자 2명이 약 2주 간 일본에 머물며 먹은 42가지 음식을 메뉴 중심으로 정리했습니다. 주관적인 기준이지만 실제 먹어본 경험 기반으로 작성한 만큼 도쿄 여행을 고려하는 모든 분들께 도움이 되기를 바랍니다. 별점은 일부러 일본에서 찾아 먹을만한 / 맛있는 / 가성비 좋은 곳이었는지 고려 후 매겼습니다. 별점을 매길 만큼의 임팩트가 없었던 곳은 따로 정리하지 않았습니다. 가장 만족스러웠던 다섯 곳은 따로 정리해 두었습니다. 상세 정보가 궁금하다면 여기를 참고해 주세요.
Outro
위에 적힌 42곳에 대한 만족도와 평가는 주관적일 수밖에 없습니다. 그럼에도 불구하고 저는 이 후기를 상세하게 공유하는 게 의미가 있다고 생각했는데요. 가장 좁게는 제가 나중에 또 도쿄 여행을 하게 된다면 먼저 다시 읽어보려고 하고, 넓게는 이처럼 다양한 분들께 도움이 되기를 바라는 마음으로 작성했습니다. 다른 분들에게도 저희가 일본에 체류하는(길다면 긴 2주) 동안 실제로 먹어본 다양한 도쿄 음식 경험 기반으로 작성한 만큼 나름대로 참고할 만한 정보일 거라고 생각했습니다. 끝까지 읽어 주셔서 감사드리며, 조금이나마 도움이 되셨기를 바라겠습니다.
도쿄 먹거리 리뷰 42선
blog

2022년 11월 17일에 진행된 노션 코리아 밋업 준비 과정과 관련 자료를 정리하기 위한 글입니다. 행사에 관심 가져 주셨던 많은 분들께 도움이 되기를 바랍니다.
목차
노션 코리아 밋업?
노션은 누구나 쉽게 사용할 수 있는 실시간 협업 중심의 문서 툴입니다. 노션 코리아 밋업은 원티드랩과 로티파일즈의 협업으로 성사된 행사로, 노션 직원 분들과 노션 앰베서더 분들, 그리고 정말 많은 노션 사용자 분들의 호응과 함께 이루어졌어요. 다양한 연사분들의 노션 활용 사례와 참가자 분들의 Q & A로 구성했습니다.
이벤트 Link

준비하며 들었던 생각
저는 사실 얼마 전 피그마 코리아 밋업이라는 행사를 주관했는데요. 당시 3~4주의 기간이 있었는데도 상당히 빠듯하게 준비했던 기억이 있습니다. 그런데 이번 노션 코리아 밋업에는 행사 준비부터 진행까지 불과 2주(!) 남짓한 시간이 주어졌습니다. 정말 빠르게 준비한 만큼 현실적인 어려움이 많았지만, 멋진 분들과 함께 준비할 수 있었기 때문에 성황리에 마무리할 수 있었던 것 같습니다. 특히 이번 밋업을 제안 주신 로티파일즈의 사업개발 매니저 모니카님이 적극적으로 협업해주신 덕분에, 노션 커뮤니티 매니저분을 포함해 총 5명의 연사분들의 섭외, 세션 시간 안배부터 다양한 디자인 및 굿즈 준비, 영상팀 섭외 및 행사 녹화, 그 외 다양한 행사 당일 트러블 슈팅 등 디테일한 부분을 함께 챙겨갈 수 있어서 좋았습니다. 행사는 롯데타워에 입주해 있는 원티드랩의 선라이즈 라운지에서 이루어졌는데요. 멋진 라운지에서 밋업을 진행했기 때문에 행사가 더 빛날 수 있었던 것 같습니다.
노션 코리아 밋업 후기
blog
2022년 10월 진행된 피그마 코리아 밋업 관련 자료를 정리하기 위한 글입니다. 행사에 관심 가져 주셨던 많은 분들께 도움이 되기를 바랍니다.

피그마 코리아 밋업?
피그마는 디자이너 중심의 실시간 협업 툴입니다. 피그마 코리아 밋업은 피그마와 피그마 한국 커뮤니티, 원티드랩의 협업으로 성사된 행사로, 다양한 피그마 커뮤니티 사용자 분들과 여러 배움을 나누려는 취지로 기획된 행사였어요. 여러 회사의 피그마 활용 사례와 참가자 분들의 Q & A로 구성했습니다.
이벤트 Link
세션 녹화본  ️
️
세션은 Zoom과 현장 발표를 병행해 진행되었습니다. 당시 발표의 녹화본을 공유드립니다.
토크 세션: 디자인 토큰, 피그마에서 활용하기 - 윤민희
테크 세션: 원티드 컴포넌트로 알아보는 피그마 신기능 도입 사례 - 이상효
참여 세션: 무엇이든 물어보세요 - 전원
피그마 코리아 밋업 후기
design
figma
blog
UIUX

피그마는 누구나, 시간과 장소에 관계없이, 인터넷과 컴퓨터만 있으면 곧바로 자유롭게 사용할 수 있는 디자인 툴입니다. 통상적으로 UIUX 디자인이나 디자인 시스템을 만드는 데 쓰이지만, 기획, PPT, 애니메이션, 짤&이모지 만들기 등 무궁무진한 용도로 활용할 수 있습니다. 이러한 확장성으로 인해 2020년 기준 피그마는 모든 UX 디자인 툴 중 가장 핫하다고 말할 수 있게 되었습니다. (https://uxtools.co/survey-2020/)
피그마의 주요 기능으로는 아래 세 가지를 꼽을 수 있습니다.
1. 강력한 UI 드로잉
벡터+비트맵+웹 툴입니다
•
강력한 벡터 드로잉 기능을 활용해 자유롭게 그림을 그릴 수 있습니다.
•
상당히 많은 이미지, 실무 파일에서도 굉장히 빠르게 작동합니다.
•
웹에 자동저장되기 때문에, 시스템 크래시가 발생할 일이 매우 적습니다.
고품질 UI 컴포넌트를 원툴로 만들 수 있습니다
•
Variants 기능을 통해 UI의 상태값을 고차원적으로 표현할 수 있습니다.
•
스마트 애니메이트 기능을 통해, 내가 만든 인터랙션을 라이브러리화 할 수 있습니다.
•
프로토타이핑 및 애니메이션을 체계적으로 활용할 수 있습니다.
원하는 목적에 응용할 수 있습니다
•
비주얼 요소를 빠르게 정의, 결합할 수 있기 때문에 정말 다양하게 활용할 수 있습니다. 프리젠테이션, 애니메이션, 일러스트레이션, 브레인스토밍, 태스크매니징, 이모지, 간단한 게임 제작 등의 목적으로 사용할 수 있습니다.
피그마란?
UIUX
design
blog
figma

2021년 기준, 이 내용은 해결되었습니다.
2020년 10월 말, 피그마는 Variants 라는 아주 유용한 기능이 포함된 업데이트를 진행했는데요, 좋은 점이 굉장히 많은 기능입니다(아래 영상을 참고해 주세요).
하지만, 이 문서에서는 그로 인해 발생한 부작용에 대해 다루고자 합니다.
구글 시트 플러그인의 사용성이 상당히 떨어지게 되었어요. 이 플러그인을 사용하지 않았던 분들에게는 부작용이 크게 와 닿지 않을 수 있습니다.
•
Google Sheet Sync 플러그인을 모르는 분들을 위해 링크를 첨부합니다https://www.figma.com/community/plugin/735770583268406934/Google-Sheets-Sync
업데이트 전
1.
피그마에서 인스턴스의 레이어 이름을 자유롭게 바꿀 수 있었습니다.
2.
Google Sheet Sync 라는 플러그인을 사용해 피그마로 구글 스프레드시트의 텍스트를 가져올 수 있었어요. 다만 피그마 텍스트 레이어와 시트 컬럼의 이름을 일치시켜 줘야 하는데요, 피그마의 컴포넌트 기능을 사용하고 있다면 그 안에 있는 텍스트 레이어의 네이밍을 바꿔야 상황에 맞게 싱크를 맞출 수 있는 것입니다.
3.
재사용성이 높은 컴포넌트 기능을 응용하여, 복제된 인스턴스 안의 텍스트 레이어 이름을 바꾸는 것으로, 메인 컴포넌트를 하나로 유지한 채 텍스트를 여러 버전으로 관리할 수 있었습니다.
4.
이 기능은 하나의 프로젝트를 여러가지 언어로 관리하는 데 굉장히 유용해요.
업데이트 후
1.
Variants 라는 기능이 추가되면서, 컴포넌트의 네이밍 규칙이 바뀌었어요. 인스턴스의 레이어 이름을 바꿀 수 없게 되는 변화가 있었습니다.
Variants 기능의 추가로 인한 부작용
figma
blog
design
UIUX

Maze의 장단점에 대해 이야기해 볼게요.
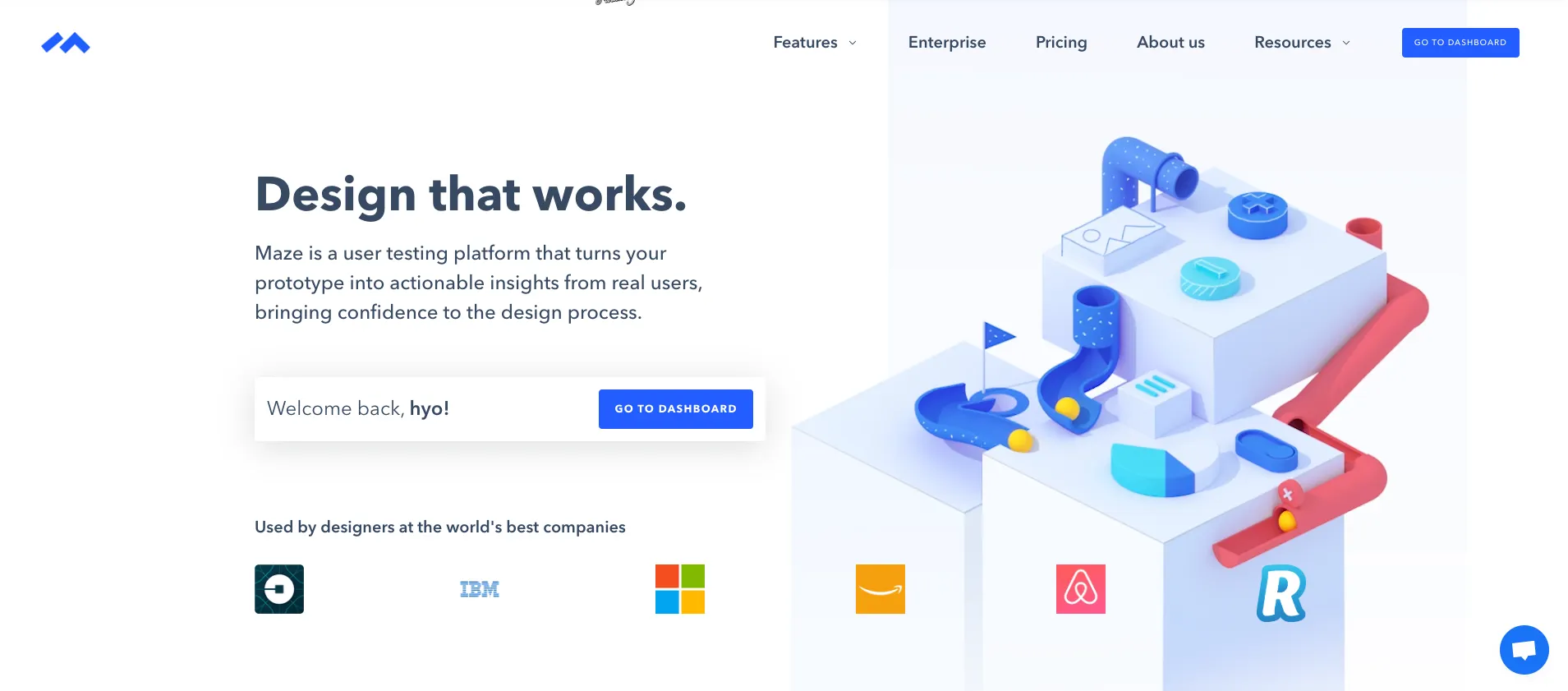
안녕하세요. 버즈빌 프로덕트 디자이너 Hyo 입니다  오늘은 유저 분석 툴인 Maze에 대해 이야기해 보려고 해요. 유저 리서치와 데이터 기반 UX 개선 등에 관심 있는 분들이 읽어 보시면 좋을 것 같아요.
오늘은 유저 분석 툴인 Maze에 대해 이야기해 보려고 해요. 유저 리서치와 데이터 기반 UX 개선 등에 관심 있는 분들이 읽어 보시면 좋을 것 같아요.
Story
버즈빌에서는 UI툴 Figma로 회사 서비스의 프로토타입을 제작하고 전사적으로 공유하고 있는데요, 프로토타입이 고도화될 수록, 비 디자이너들의 프로토타입 활용도를 수치화할 수 있으면 더 빠르게 의미 있는 개선을 할 수 있겠다는 생각이 들어서 방법을 찾아보게 되었어요. 그러던 중, 최근 Maze 라는 유저 데이터 분석 서비스가 Figma 연동 지원을 시작했다는 이야기를 듣고 테스트해 보았어요. 그 결과의 일부를 공유합니다 
Maze?

기존에 Invision, Sketch 등의 UI디자인 툴을 통해, 유저 리서치 플로우 데이터를 측정, 제공해 주는 툴이에요. 주요 기능은 크게 아래 세 스텝으로 정리해 볼 수 있을 것 같아요.
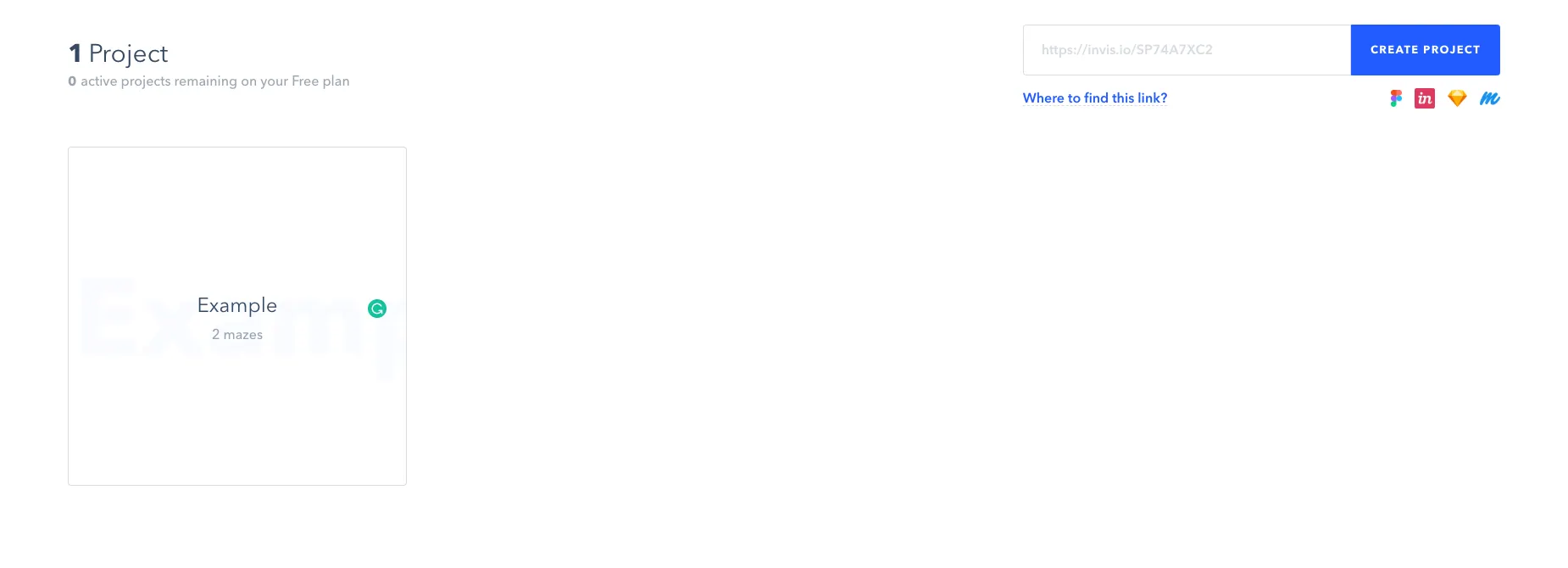
1. Prototype Link

20.02.05기준 Sketch, Invision, Figma, Marvelapp 연동을 지원해요. 오른쪽 위의 text 입력창에 프로토타입 링크를 복붙하면, 왼쪽의 example처럼 프로젝트를 생성할 수 있답니다. 계정당 프로젝트를 1개(ㅠ) 무료로 지원해요. 프로토타입 제작시 기능과 액션을 촘촘히 쌓아두었다면, 개발공수 없이 실제 지표와 굉장히 유사한 테스트 결과를 얻을 수 있을 것 같아요. 버즈빌에서는 Figma를 사용하기 때문에 전에 만들어둔 회사 프로토타입을 바로 연동할 수 있었어요. (나중에 프로토파이도 적용되면 좋을 것 같네요)
2. Blocks
질문자는 프로젝트 내에서 아래와 같은 여러 타입의 블록을 만들고 순서를 편집할 수 있어요.
Welcome Screen : 설문조사입니다 라는 요지의 첫번째 랜딩 페이지 (디폴트)
Maze 사용기
UIUX
blog
research
figma
Load more
ⓒ 2025. SangHyo Yee, All Rights Reserved.