Config 란?
디자인 툴 회사인 피그마에서 매년 주최하는 디자인 컨퍼런스입니다. 다양한 연사들이 UX에 관련된 이야기부터 디자인 시스템 이야기, 여러 제품 디자인 사례가 라이브로 진행되었습니다. 이번에는 개인적으로 컨피그를 보며 느꼈던 점, 이때 소개된 피그마 주요 업데이트에 대해 다뤄 보겠습니다.
좋았던 점
오프닝 키노트에서 발표한 피그마 업데이트가 무척 흥미로웠습니다. 십수개의 커다란 업데이트가 있었고, 아래에서 이 내용을 좀 더 상세하게 다루겠습니다.
확실히 해를 거듭할수록 연사 섭외 스케일이나 다루는 주제의 범위도 넓어지는 것 같았습니다. 다양한 나라에서 연사를 섭외한 부분도 좋았어요. 다양성과 접근성(Accessibility) 에 크게 신경쓰고 있다는 인상을 받았습니다.
웨비나 페이지에 실시간 채팅 기능을 붙여둔 것도 재밌었습니다. 특히 전 세계의 모든 디자이너들이 수다떠는 모습을 보면서, 함께 듣고 있다는 인상이 더 강하게 느껴졌고, 이런 현장의 무드가 바이럴에도 큰 영향이 있었을 것이라고 짐작해 봅니다.
24시간 동안 진행해 내가 원하는 시간대의 세션을 골라서 들어볼 수 있다는 점도 좋았습니다.
세션 내용이(언제나 그렇듯) 대체로 매우 알차게 준비되어 있어서 좋았습니다. 이런 컨퍼런스를 무료로 방구석에서 볼 수 있는 세상에 살고 있어서 즐겁네요.
키노트를 포함한 피그마 측에서 주도한 세션에서는 새로운 기능에 대한 상세한 온보딩성 내용뿐 아니라 위트도 확인할 수 있었습니다.
특히 오토 레이아웃 4를 디자인한 과정이 무척 흥미로웠는데요, 피그마가 디자인을 대하는 관점, 디자이너들을 어떻게 바라보고 있는지까지도 간접적으로 알 수 있어서 좋았습니다.
업데이트 관련 키노트가 끝나자마자 바로 피그마에 업데이트를 적용해 사용할 수 있게 하는 전략은 매우 인상깊었고, 즐겁게 새로운 기능을 바로 사용해볼 수 있어서 좋았습니다. 키노트 중간에 다크모드 소개를 정전이 일어난 것처럼 한 것도 소소하게 재밌었어요.
세션 중간중간 피그마 측 MC들의 진행은 매끄러웠던 것 같고, 덕분에 바로 나가지 않고 좀 더 다른 세션에 관심가질 수 있어서 좋았습니다.
아쉬웠던 점
글로벌 연사를 모셨다면 글로벌 시청자들이 제대로 해당 내용을 적절한 자막과 함께 확인할 수 있도록 했다면 좋았을 것 같습니다. 실시간 번역&자막 기능을 준비해 언어장벽을 해결하기 위한 준비를 했던 것으로 보이나, 실제 라이브 세션에서는 제대로 동작하지 않았습니다. 번역 선택지에 한국어도 있었던 점이 흥미로웠지만, 번역 수준이 정말 낮았고, 그마저도 아주 작은 폰트로 구석에서 보여지고 있어서 단체시청하는 입장에서는 해당 자막을 읽기 무척 어려웠습니다.
위 맥락에서 글로벌 연사가 모국어로 진행하는 경우 미리 알 수 있었다면 좋았을 것 같습니다.
다국어 실시간 번역이 어렵다면 글로벌 언어인 영어로라도 다양한 연사의 발표 내용을 이해할 수 있었다면 좋았을 텐데, 유튜브 실시간 번역 정도의 UX를 제공해주지는 못한 것 같아 무척 아쉬웠습니다. 이 이유 때문에 몇 가지 세션은 듣다가 이탈할 수밖에 없었습니다.
24시간 내내 진행되는 웨비나인데, 리플레이를 바로 제공해주지 않아 아쉬웠습니다. 한 시간대에 하나만 진행되는 것이 아닌데, 동시에 진행되는 세션 모두 관심가질 경우 둘 다 들을 수 있는 선택지가 없다는 것이 아쉬웠어요.
피그마가 주최하는 세션 중 컨퍼런스 사전 등록할 때와 실제 컨퍼런스 진행 중 제목이 달라진 세션이 있었습니다. 입장시 제목이 달라 내가 맞는 세션에 들어온 것인지 혼란스러웠어요.
피그마 업데이트 상세 내용
15가지 업데이트가 컨피그 오프닝 키노트에서 데모와 함께 소개되었습니다. Link
이제 피그마가 다크모드를 지원합니다.
컨피그 라이브에서 다크모드를 소개하는 방식이 흥미로웠어요. 아래의 모든 업데이트를 데모로 소개하면서 시연화면에 계속 피그마 다크모드를 노출하고 > 마지막에 정전 난 것처럼 불 끄는 퍼포먼스와 함께 소개한 것도 재밌었습니다. 라이브 반응이 가장 뜨거웠던 기능!
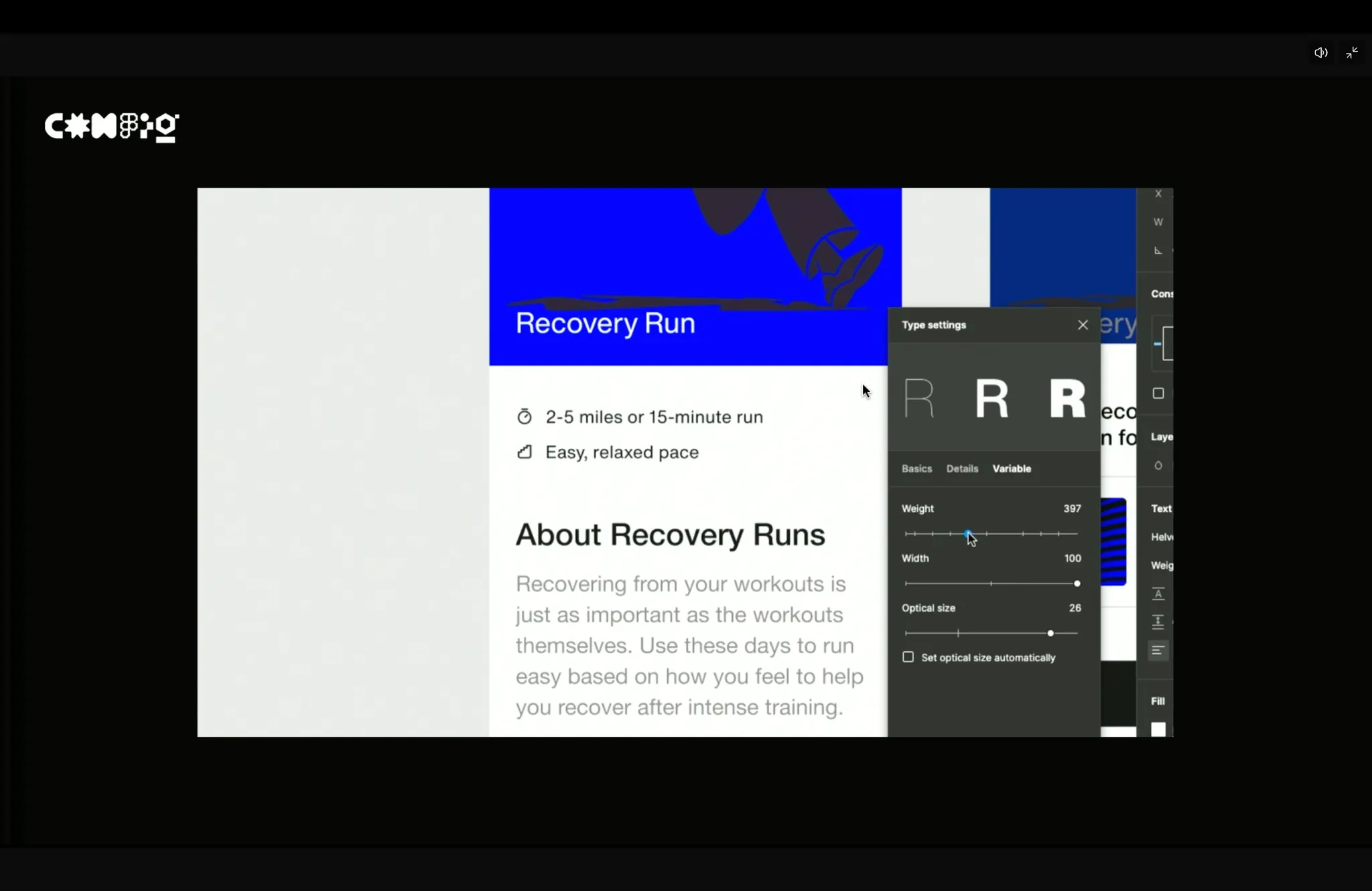
이제 피그마가 배리어블 폰트를 지원합니다.
프리텐다드도 배리어블 폰트를 지원하니 좀더 다채롭게 폰트 웨이트를 테스트, 실험할 수 있을 것 같아요.
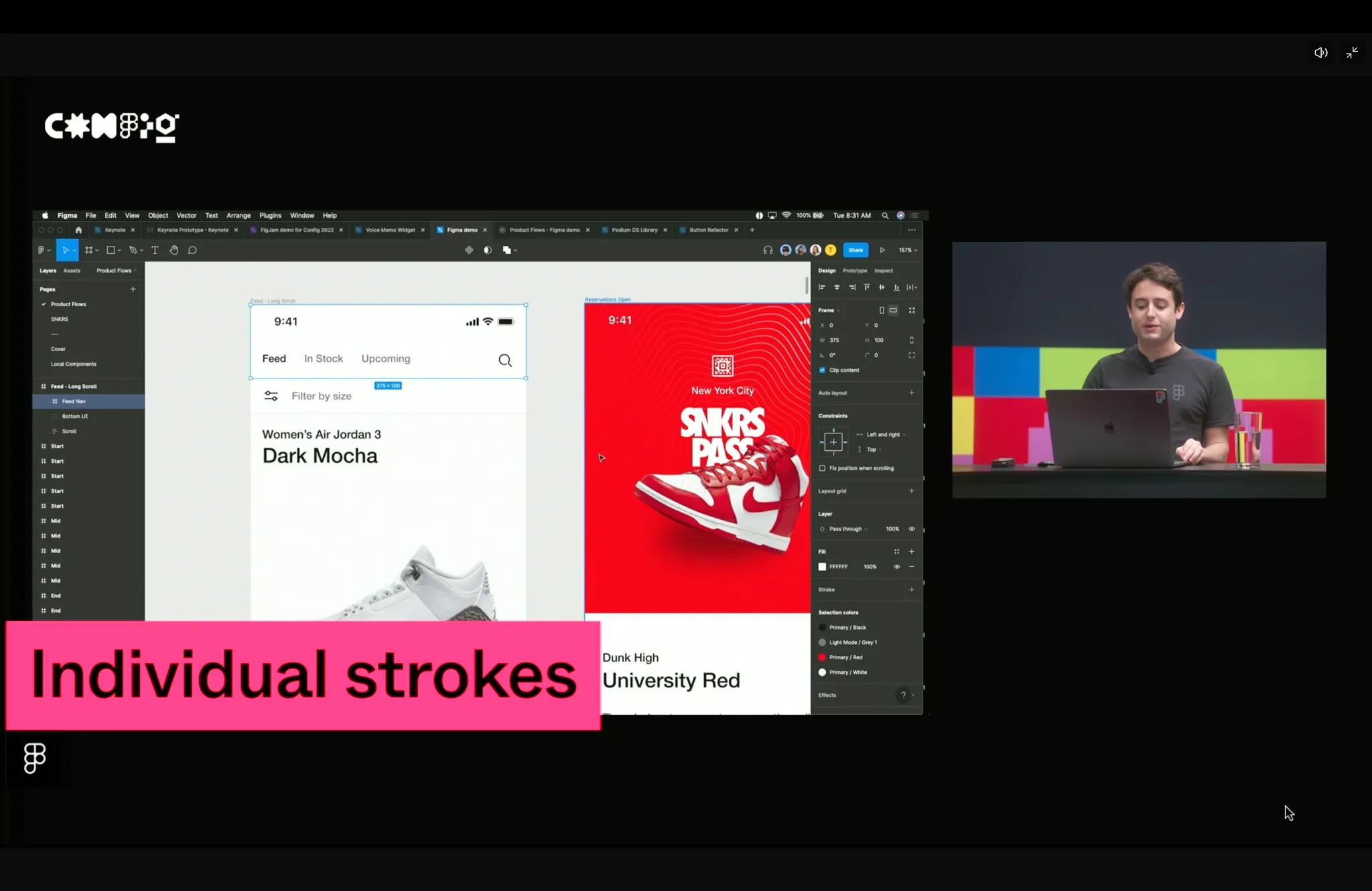
스트로크를 상하좌우로 나눠서 적용할 수 있게 되었어요.
이제 내비바 강조탭같은 것 만들 때 고생할 필요가 없어졌습니다. 디자인 시스템에 이미 만들어둔 상단바 리팩토링은 필요할 것 같지만, 한번 하면 두고두고 유용할 것 같네요
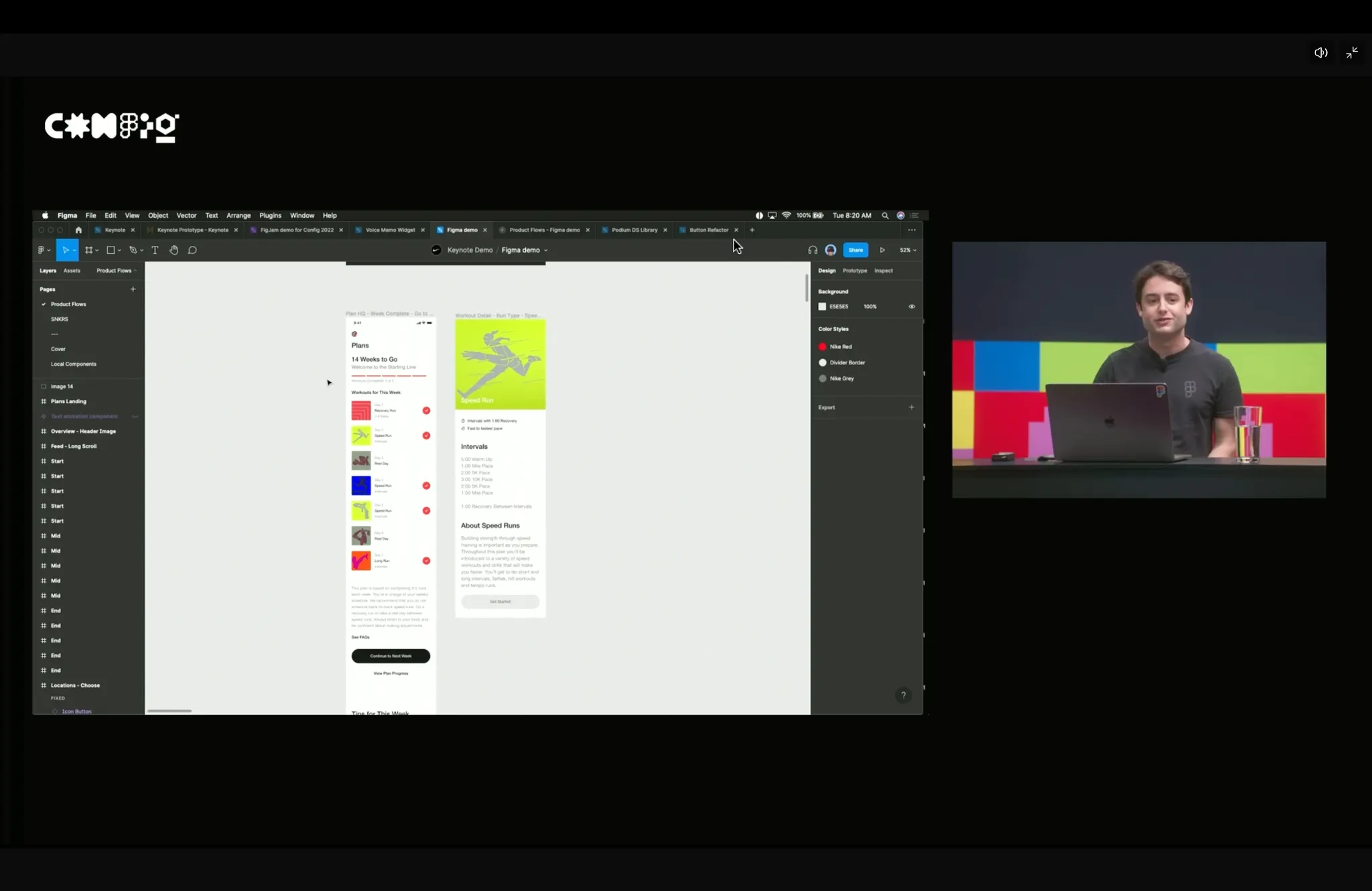
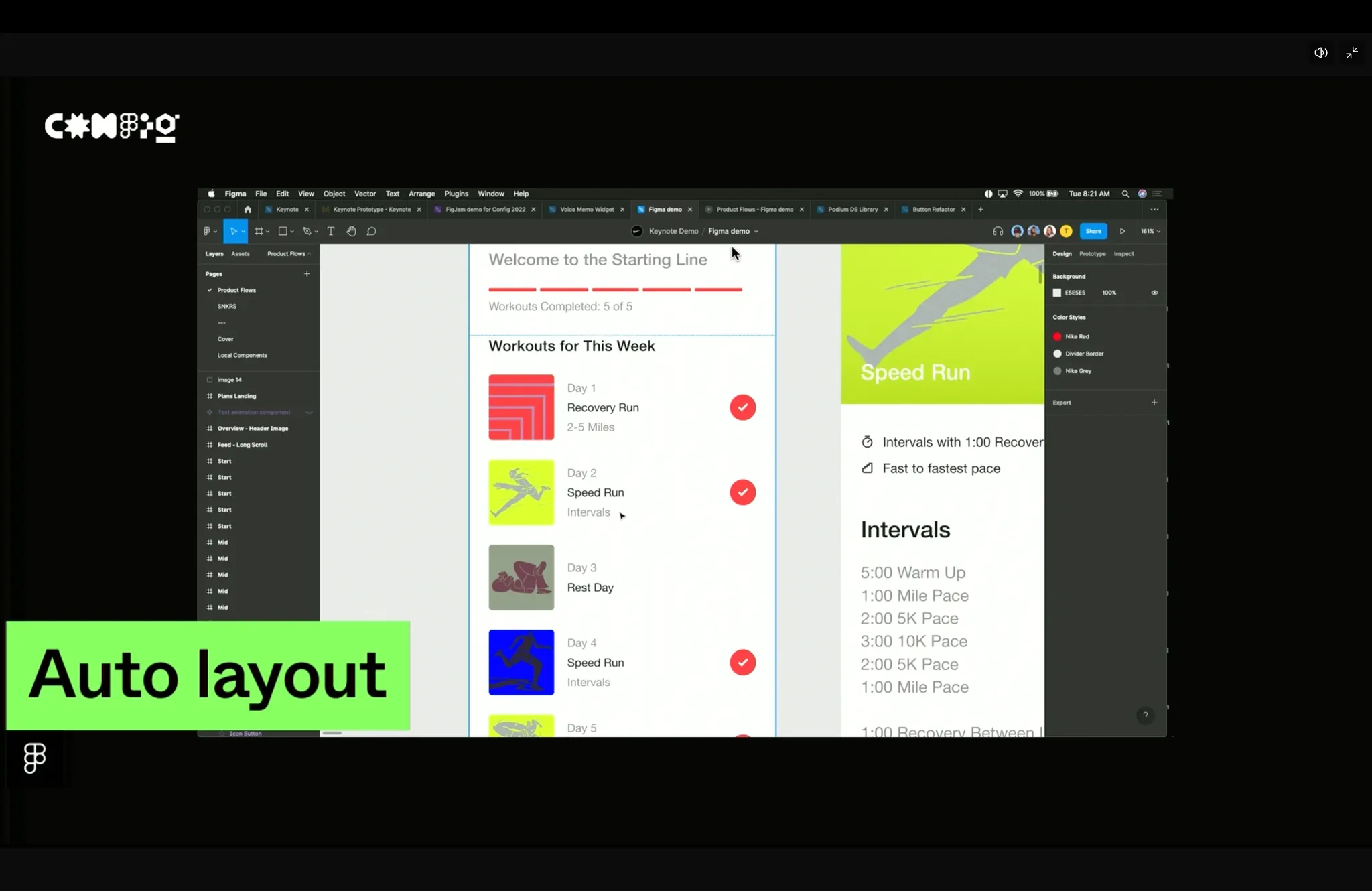
오토 레이아웃, 배리언트 기능이 훨씬더 강력해졌습니다.
개발 친화적이면서도 더욱 다채롭게 표현할 수 있게 되었고,
배리어블도 더 빠르고 직관적으로 생성할 수 있게 되었으며,
텍스트 레이블을 직접 수정하지 않고 스케치처럼 오른쪽 UI에서 수정할 수 있게 되었습니다.
화면공유에 Spotlight 기능이 생겼습니다.
기존에 피그마의 모든 참여자에게 프리젠테이션할 때, 우측 상단의 프로필을 클릭해달라고 요청해야 했던 것과 달리, 이 기능을 사용하면 지금 피그마나 피그잼에서 내 화면을 모두가 공유받게 할 수 있습니다.
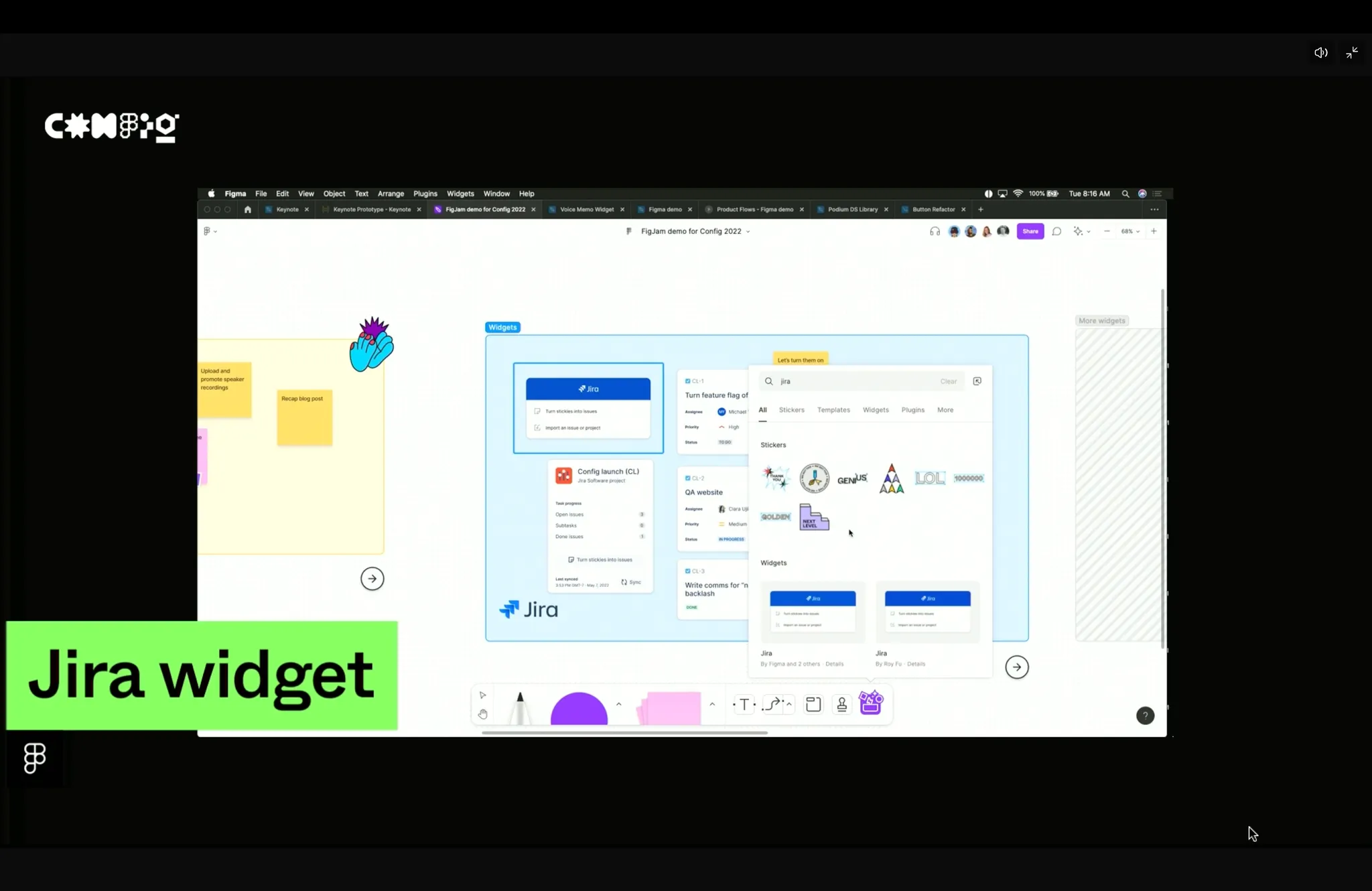
피그잼에 지라, 아사나 등을 더 직관적으로 확인할 수 있는 위젯 기능이 생겼습니다.
데모로는 티켓 내용을 아이디에이션에서 바로 확인할 수 있어서 꽤 좋아보입니다. 팀원들과 스티키노트에 자유롭게 아이디에이션한 내용을 일괄적으로 지라에 등록할 수 있는 점이 작업 시간을 단축시켜줄 것 같네요.
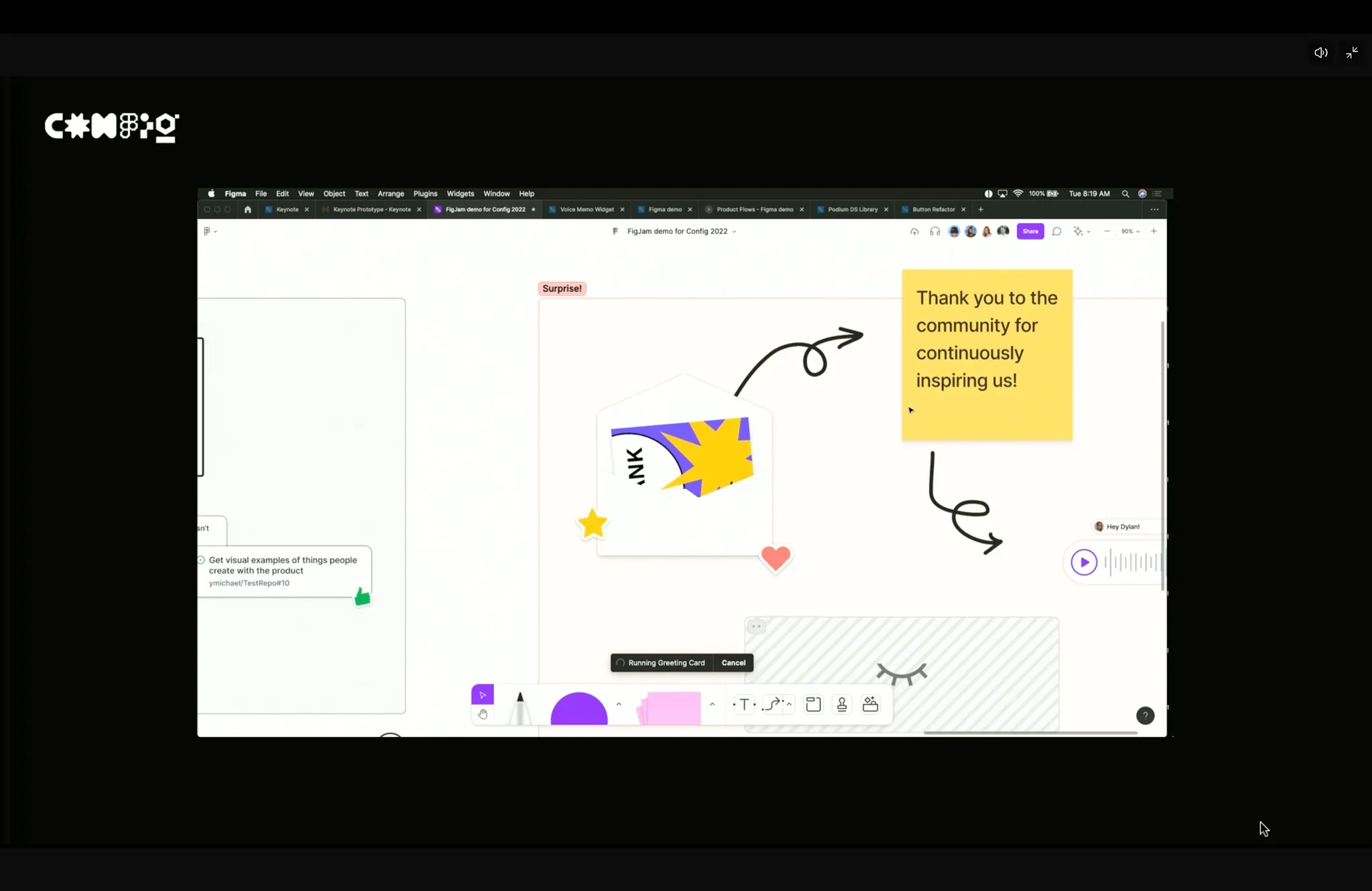
피그잼에 편지 보내기, 축하하기 등 팀 본딩을 위한 여러 귀여운 기능이 생겼습니다
스쿼드 회고나 킥오프에서 좀더 재밌게 활용해볼 수 있을 것 같습니다. 축하하기 기능의 경우, 편지를 써서 직접 까서 보게 하는 듯한 인터랙션을 피그잼 내에 충실하게 구현한 게 인상적이네요.
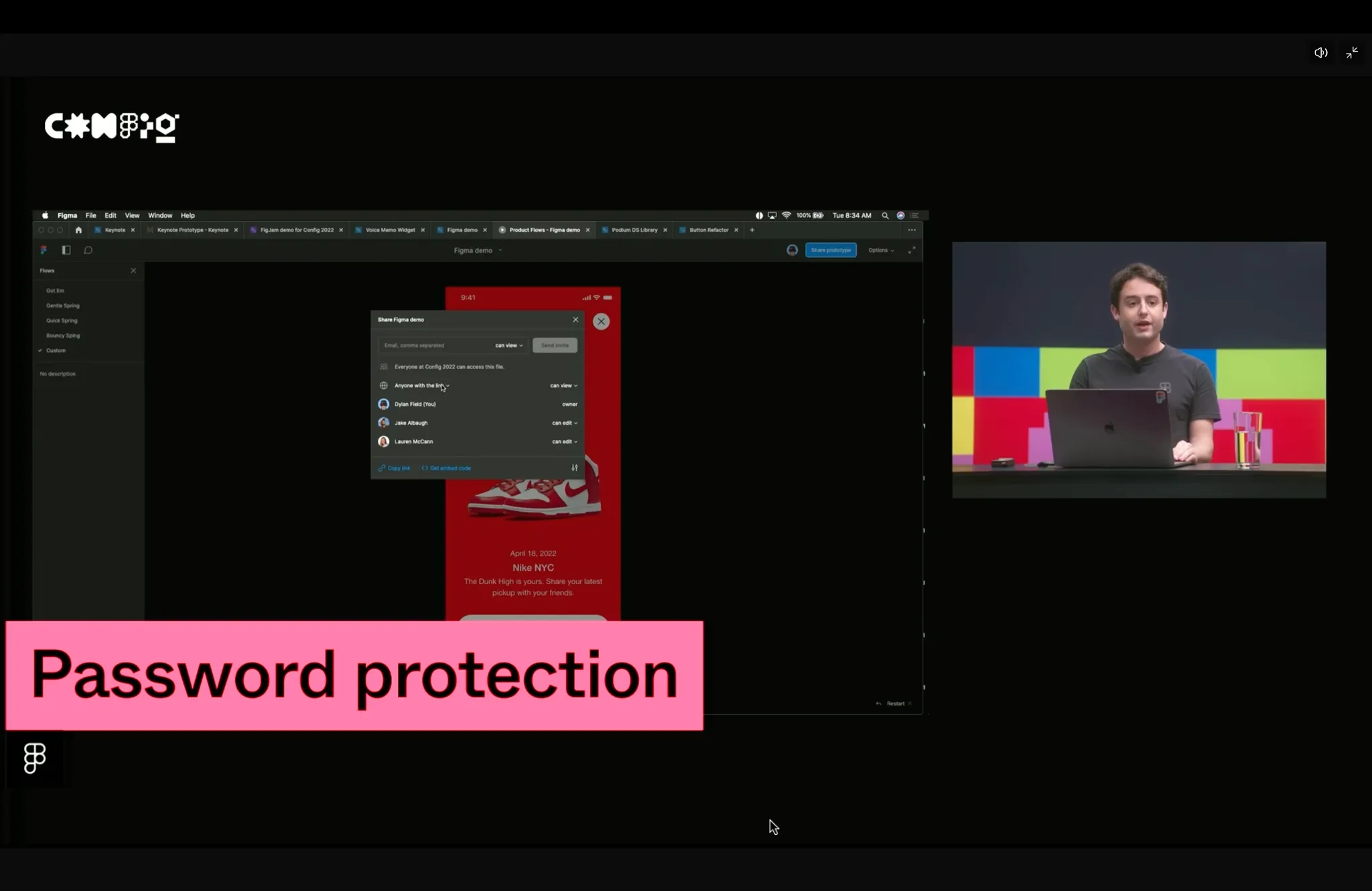
그 외 비밀번호 세팅 기능 / 즐겨찾기 추가 기능 / 위젯 코드 제너레이터 / 아웃라인 모드 고도화 등 흥미로운 기능들이 많이 소개되었습니다.
마치며
피그마가 디자이너를 고객으로 삼으며 커뮤니티를 성장시키는 방법에서 배울 점이 많은 것 같다고 느꼈습니다. 글로벌 대응 부분 등 아쉬운 점도 많았지만, 매년 이런 기회를 통해 여러 디자인 사례나 피그마 제품의 소통 기회의 규모가 점점 더 커진다는 점도 유저로서, 디자이너로서 즐거운 것 같습니다. 앞으로도 피그마가 계속 이렇게 흥미로운 컨퍼런스를 주최해주면 좋겠네요 
ⓒ 2022. SangHyo Yee, All Rights Reserved.