안녕하세요, 디자이너 이상효입니다.
1.
캘린더 이용에 크게 달라진 점이 2020년에 있었기 때문
2.
이미 수행한 일정이 대부분이기 때문에, 한 해 동안 뭘 했는지 파악이 용이해서
3.
나처럼 잘 몰랐던 분들에게 체계적인 일정 관리법을 공유
캘린더 이용법 변화
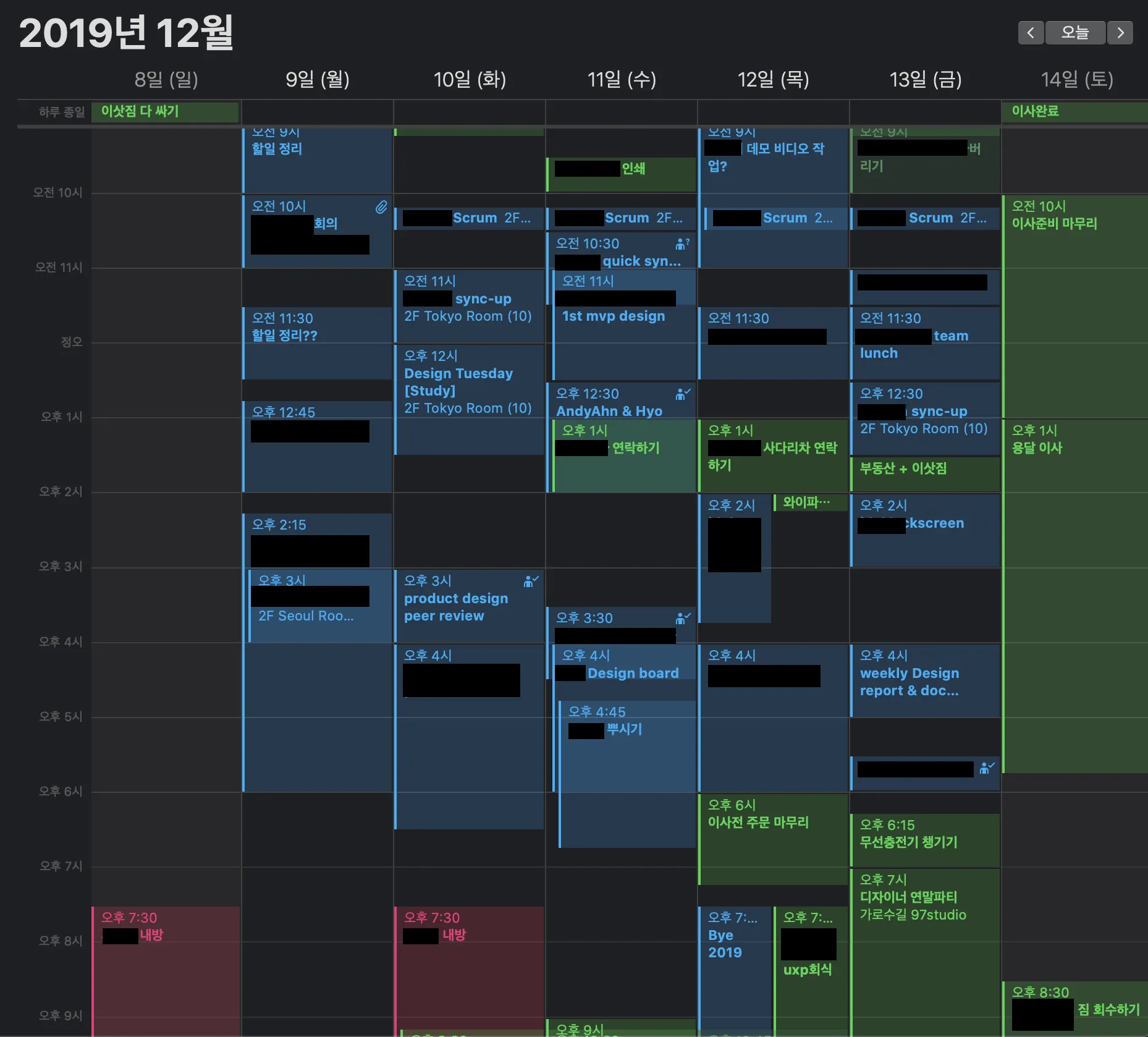
2019년 캘린더 사용 방식
여러 가지 복잡한 일정을 블럭 단위로 관리하고 있었습니다.
저는 2015년부터 일정을 애플 제품으로 관리하고 있어요. 위 스크린샷은 MacOS 애플 캘린더 UI입니다. 2019년 12월 당시 이미 하고 있던 방식을 정리하면 크게 다음과 같이 요약할 수 있을 것 같아요.
1.
일, 개인, 외부일정 등 커다란 카테고리를 나눠서 관리해요. 
•
회사나 프로젝트성 단체의 일정 관리를 같이 하기에 굉장히 편리해요.
•
시각적으로 어떤 것이 어떤 카테고리의 일정인 지 바로바로 확인할 수 있어서 좋아요.
2.
월 단위에서 주 단위 스케줄링으로 바꾸었어요.
•
위 스크린샷처럼 시간 단위로 세세한 일정 관리가 가능해요
•
애자일..주 단위 스프린트에도 적합해요
3.
반복 일정, 비공개 일정, 휴가 일정 등 다양한 추가기능을 제대로 사용하게 되었어요.
회사에서도 캘린더 사용을 적극적으로 권장하니, 2019년은 보다 입체적인 일정 관리가 가능했던 것 같아요. 그런데 2020년에는 무엇이 어떻게 바뀌었을까요?
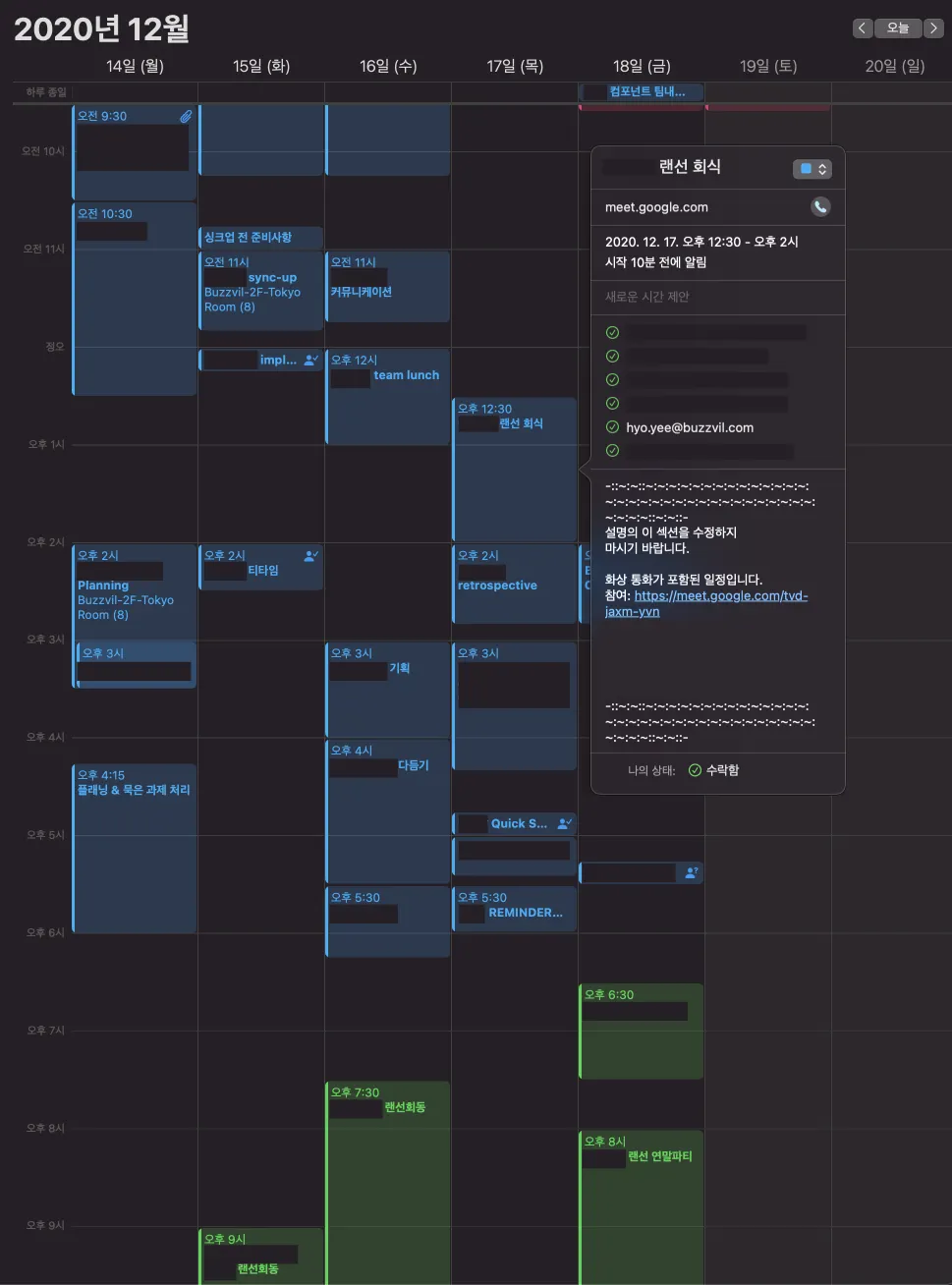
2020년, 일정에 화상회의 링크가 들어가요 (feat.코로나)
재택 근무는 2020년의 일상이 되었어요. 코로나 이전에는 모두가 한 곳에 출근한다는 것을 전제로 캘린더를 사용했었는데요, 당시에는 관련 사람들에게 캘린더 초대를 보낼 때 함께 논의할 수 있는 미팅룸 예약이 중요했어요. 모두가 오피스에서 근무했을 때에는 미팅 시간이 되면 노트북을 들고 미팅룸으로 분주하게 이동하던 동료들의 모습을 흔히 볼 수 있었는데요, 코로나로 상황이 바뀌어 그럴 수 없어졌으니 다른 대책이 필요했어요. Google Meet 라는 회상회의 툴을 도입, 캘린더에 링크를 첨부해 화상으로 회의하게 되었습니다.
Google Meet 화상회의는 클릭 한 번으로 미팅마다 추가할 수 있습니다
일정을 클릭하면 이런 식으로 화상회의 링크가 첨부되어 있습니다.
이제는 많은 사람에게 친숙해진 구글 미트 - 이미 쓰고 있던 구글 캘린더와 연동이 뛰어나 더욱 유용한데요, 복잡한 절차 없이 구글 계정만 있다면 누구나 무료로 화상회의를 만들 수 있다는 점이 큰 매력인 것 같아요.
아래는 캘린더에서 발췌한 일정 중 공개 가능한 것들을 월별로 정리해 보았습니다.
1월
•
2월
•
•
유저 리서치 인터뷰 참여
◦
채용 플랫폼의 유저 리서치를 위한 인터뷰에 인터뷰이로 참여
◦
질문 플로우를 복기하며 역으로 유저 리서치 설계와 진행에 많은 인사이트를 얻을 수 있었음
•
피그마 스터디 시작
◦
1월 스터디의 설문 내용을 반영, 소수 참여형 강의로 전환
◦
3월까지 진행할 예정이었으나 코로나로 인해 중단
3월
•
Pop에 설문을 도입, 유저 정성 데이터의 지표화 시작
•
제품별 다양한 가이드 랜딩페이지 제작
•
idol Lockscreen
•
허니엔젤스
•
브릿지 포인트 UX
•
Potto MVP
•
Design QA 프로세스의 태동
•
UCM & User Journey Map 시작
•
Phantom
•
Benefit String Guideline
4월
•
제품별 다양한 가이드 랜딩페이지 제작
•
guide.buzzvil.com 업데이트
•
Pop UJM
•
만보기 Pop 시작
•
아이돌 락스크린 사전예약 랜딩페이지 디자인
•
Potto MVP Design QA
5월
•
만보기, Pop 연동문서 이미지, 권장 UI 가이드 제작
•
잠금화면 소재 가이드 업데이트 및 반영
6월
•
피그마 온라인 강의 준비 w/패스트캠퍼스
•
빠른 퍼블리셔 제안을 위한, 피그마 Pop Library 제작 및 BD매니저 온보딩
•
만보기 튜토리얼 랜딩페이지
•
SQL 스터디 수강
•
미션팀 내 디자인 리뷰 세션 도입
•
버즈빌 로고 모션
•
메타베이스 탐구, 쿼리를 통해 현재 유저의 행동 데이터를 어떻게 추출할 지 고민 후 실행
•
대시 탐구, 현재 대시 시스템 내에서 유저 커뮤니케이션 및 액션을 극대화시키는 방법 고민 후 실행
•
HS 푸시메시지 탐구, 어떻게 활용하면 좋을지 고민
•
릴리즈 사이클에 맞는 디자인 업무 프로세스 개선, 디자인 파일 버저닝 방식 개선
7월
•
Potto, 만보기 기능별 유저서베이 설계, 진행, 정성데이터 인사이트 도출
•
HSJP, 글로벌팝 런칭을 위한 디자인 진행
•
빠른 릴리즈 준비를 위한 구글 콘솔 권한 획득 및 활용
8월
•
허니스크린 AOS 리뉴얼
•
피그마 라이브러리, UI연동문서 글로벌화
•
버즈빌 광고 가이드 업데이트
•
만보기 개발
•
CPServey PoC
9월
•
ISMS 대응을 위한 UIUX
•
뒤집기 MVP
•
IDFA 대응용 커뮤니케이션
10월
•
슬라이드조이 Pop, HSTW Pop 런칭을 위한 디자인
•
guide.buzzvil.com 인수인계 진행
•
덕보기의 태동
11월
•
덕보기 브랜드컨셉 도출 및 프리토타입 컨셉을 도입한 페이스북 광고 AB테스트 진행
•
덕보기 런칭 및 런칭 후 유저 커뮤니케이션 계획 수립
•
버미와 미아를 도와 피그마에 리워드마켓 소재 제작 반자동화 시스템 구축
•
디자인 시스템 리뉴얼 태동
•
Pop, Potto, Pedometer 유저 커뮤니케이션 자동화 완료
12월
•
디자인 위크를 통한 디자인 시스템의 대격변
•
만보기 그래프 플로우 개발
•
ISMS 이메일
•
코인 아이콘 업데이트를 위한 커뮤니케이션
마치며,
캘린더를 더 잘 사용하게 된 이후로, 생산성이 많이 올라가게 되었어요. 2020년에는 나와 다른 사람들의 시간을 조금 더 소중히, 알차게 관리할 수 있게 된 것 같아 뿌듯하네요. 긴 글 읽어 주셔서 감사합니다